以前書いた渾身の記事が検索でヒットしないので、もしかしたらインデクシングされてないのでは?と思い調べてみました。
インデクシングされているか調べる方法
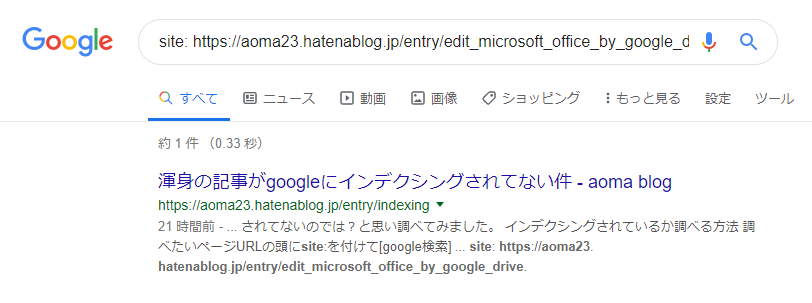
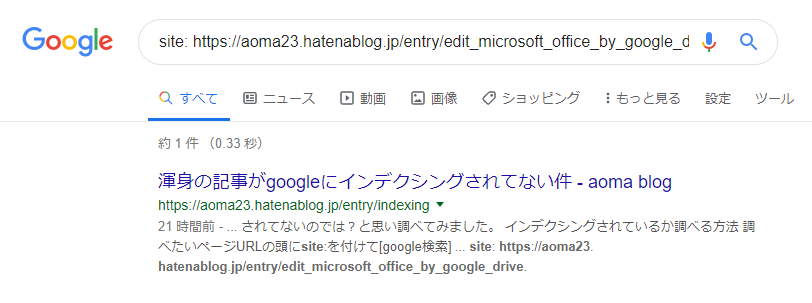
調べたいページURLの頭にsite:を付けてgoogle検索します。
site: https://aoma23.hatenablog.jp/entry/edit_microsoft_office_by_google_drive

やはり、、見事にインデクシングされていない。。
インデクシング登録する
インデクシングの依頼はGoogle Search Consoleから行うことができます。
- 検索窓に対象のURLを入力
- ボタンぽちっ

これで依頼は完了です。
果たしてどのくらいの時間でインデクシングされるのか。。
6時間ほど経過してますが、未だ結果は変わらず。。(登録されたら追記します!)
追記:1日経過
インデクシングはまだでした。
そしてまさかの本記事がヒットするように。。。違う、そうじゃない。。

追記:1週間経過
インデクシングはまだでした。。。
何かされない原因があるのかな??
念の為もう一度インデクシング依頼を投げてみます!
もしかしてこのあたりなのかな。。。
https://support.google.com/webmasters/answer/9012289#enhancements
有効なテスト結果が得られたページは、必ずインデックスに登録されますか?
いいえ、されません。このテストでは、Googlebot がインデックス登録のためにページにアクセスできることのみが確認されます。ライブテストの判定が有効または警告であったとしても、そのページがインデックス登録されるには、さらに他の条件を満たす必要があります。次に例を示します。
ページに手動による対策や法律に関する問題が含まれていないこと。
ページが、インデックスに登録された別のページと重複していないこと。固有のページであるか、同様のページセットの正規バージョンとして選択されている必要があります。
インデックス登録されるには、ページの品質が十分に高くなければいけません。
追記:1ヶ月以上経過
ということでもはや放置していましたが、2回目の依頼も無駄に終わりました。
タイトル変更してみよう。リライトやー!
ということでタイトル変更しました。あと本文ちょこちょこっと付け足してみた。
さてどうなるか。
追記:2ヶ月以上経過
タイトルの「スプレッドシートでExcelファイルをExcelのまま編集できるようになったよ!」で検索したらインデクシングされてることが発覚しました。
ただ、site: をつけたら相変わらずヒットせず。。こんなパターンもあるの?バグ??
記事投稿したらインデクシングされるようにしたい!
無料はてなブログの場合、どうしたらいいの???